RGameShow
RGameShow
Премиум
- Регистрация
- 06/07/2019
- Сообщения
- 1
- Репутация
- 1
-
1
- #1
Автор: Миша Рудрастых
Название: Создание блока Gutenberg
Добро пожаловать на базовый курс по созданию блока Gutenberg!
Когда в интернете начали появляться плагины, позволяющие создавать блоки Gutenberg на PHP ? , я уже не мог больше это игнорировать! ?
, я уже не мог больше это игнорировать! ?
Итак, ещё раз добро пожаловать на курс и что вас на нём ждёт:
Что будет на курсе?
1. Научимся создавать блок с произвольным HTML и стилизовать его в CSS
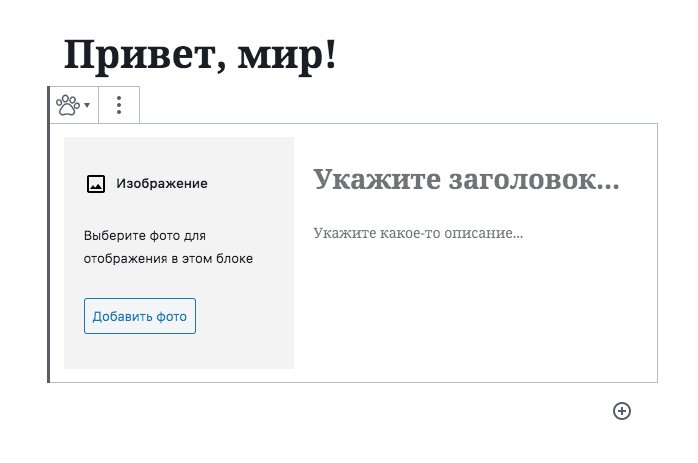
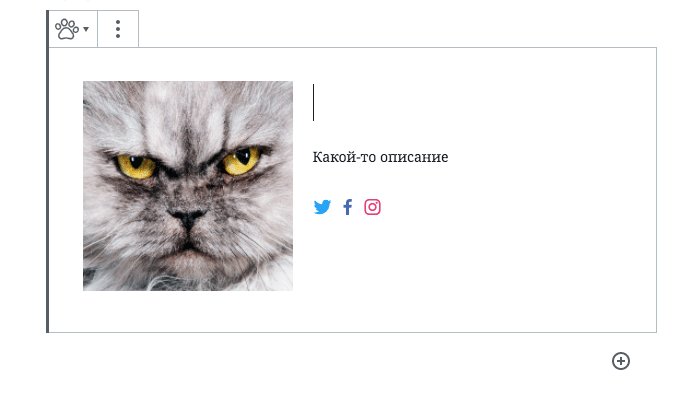
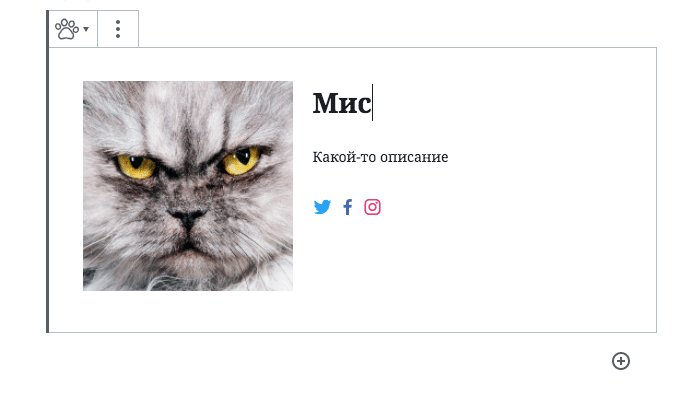
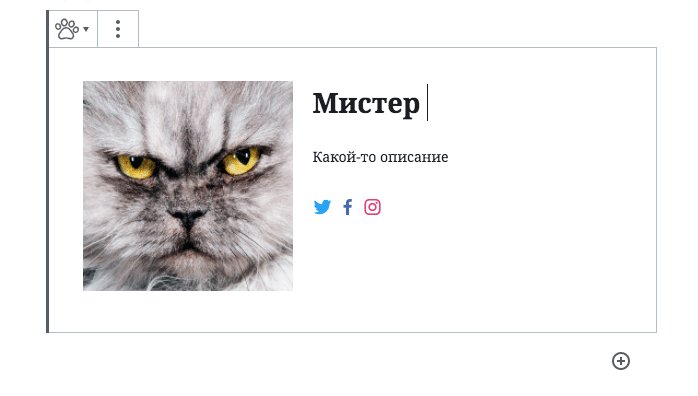
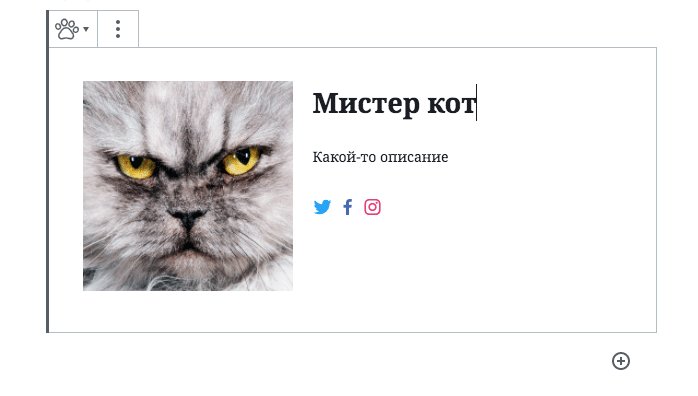
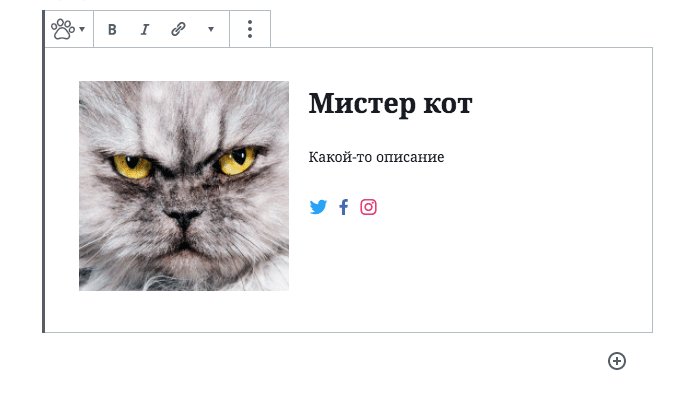
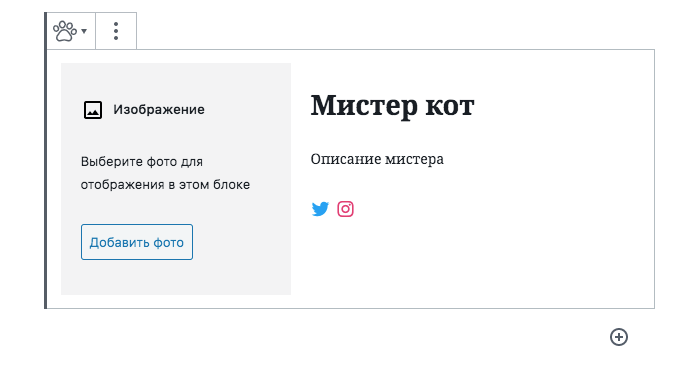
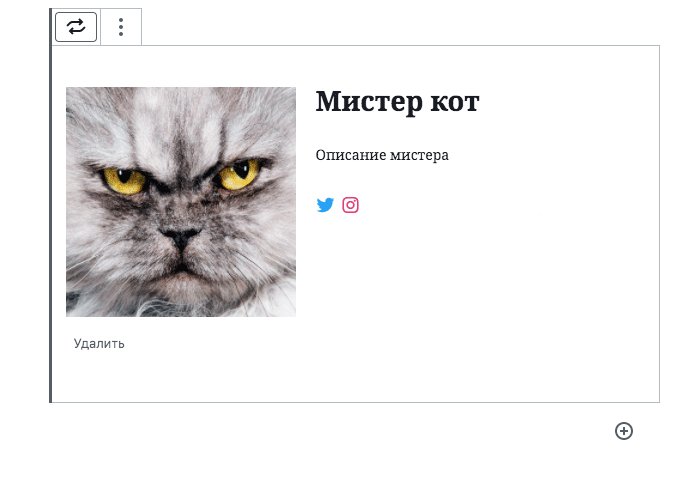
Наш блок будет представлять себя что-то наподобие блока «Об авторе» с изображением, двумя текстовыми полями и ссылками на социальные сети.

2. Узнаем, как редактировать текст внутри самого блока
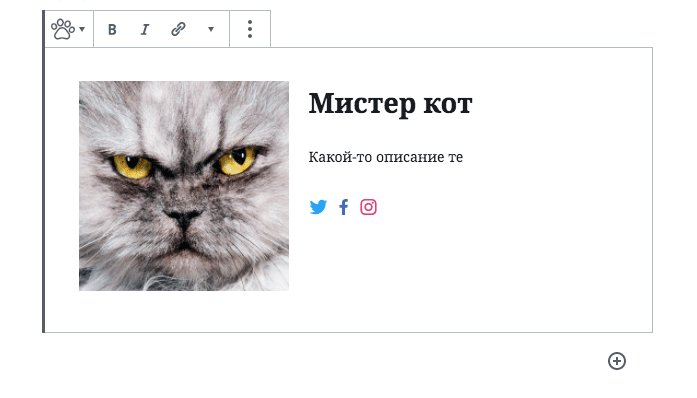
В нашем примере будет два редактируемых текстовых элемента, которые будут отличаться как возможностью добавления новых строк в виде параграфов, так и своими кнопками форматирования текста.

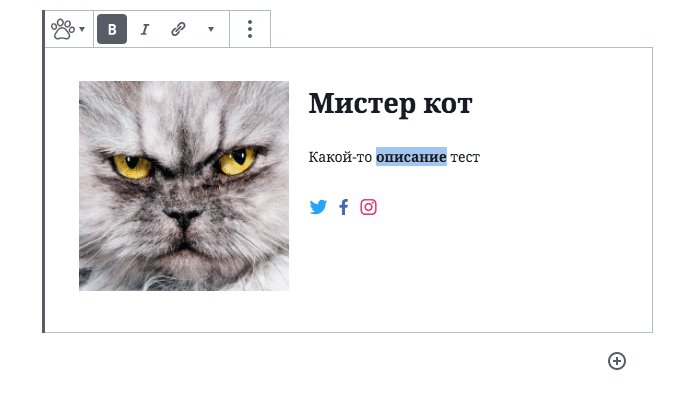
При редактировании заголовка у нас не будет возможности перехода на новую строку, а также мы отключим все кнопки форматирования текста, т.е. в заголовок нельзя будет вставить ссылку или сделать его жирным.

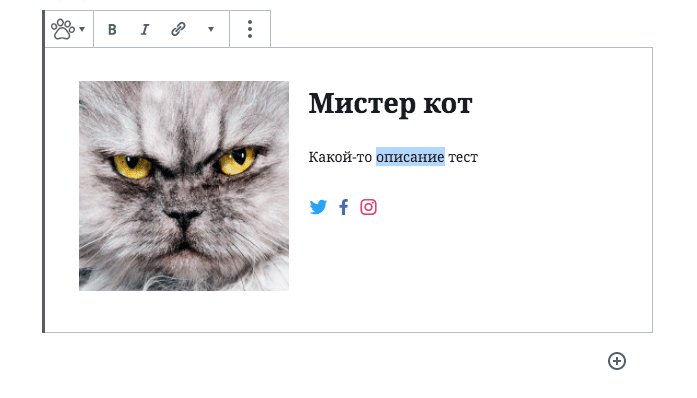
Зато, когда мы будем редактировать текст описания, при нажатии на клавишу Enter у нас будет создаваться новый абзац плюс будут доступны все кнопки форматирования текста.
3. Покажу вам, как можно легко загружать изображения в блок

4. Научимся добавлять поля настроек блока
Обратите внимание, что с произвольными полями это не имеет ничего общего, все настройки блока будут сохраняться в его атрибутах без каких-либо лишних запросов в базу данных.
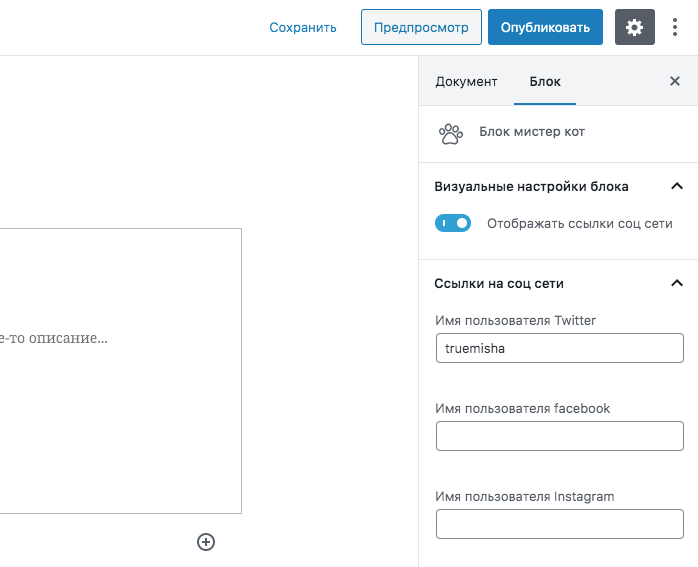
Мы добавим настройки блока на примере ссылок на социальные сети:

То есть, когда соответствующее поле для заполнения профиля соц сети заполнено, в блоке будет автоматически появляться иконка этой соц сети со ссылкой на профиль.
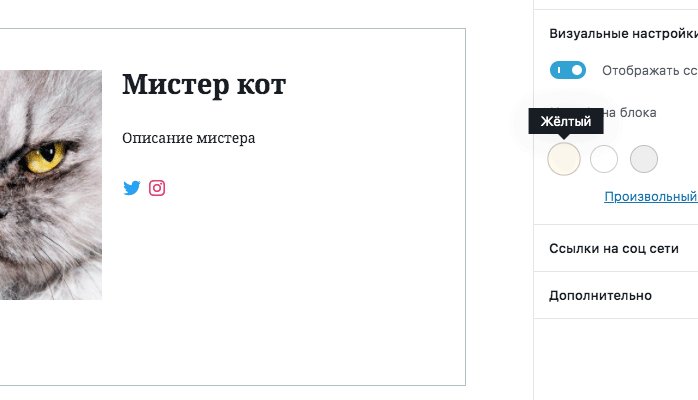
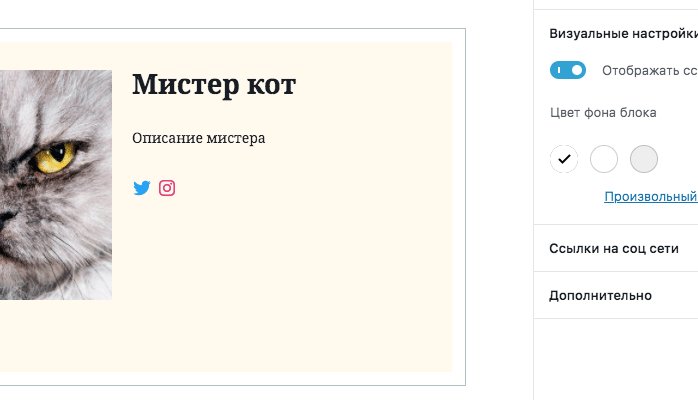
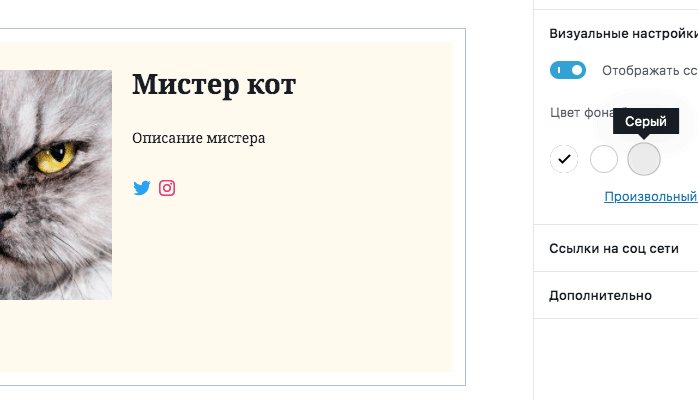
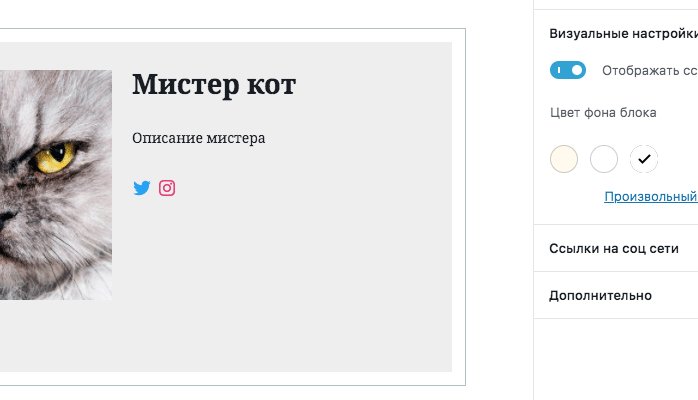
Помимо этого также научимся использовать палитру цветов в настройках блока:

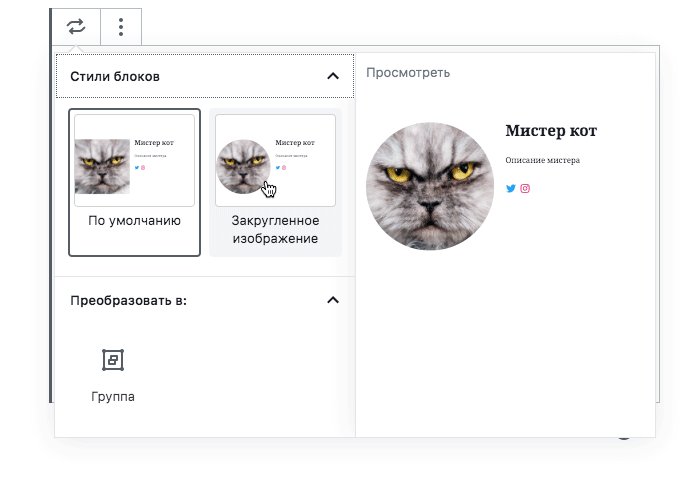
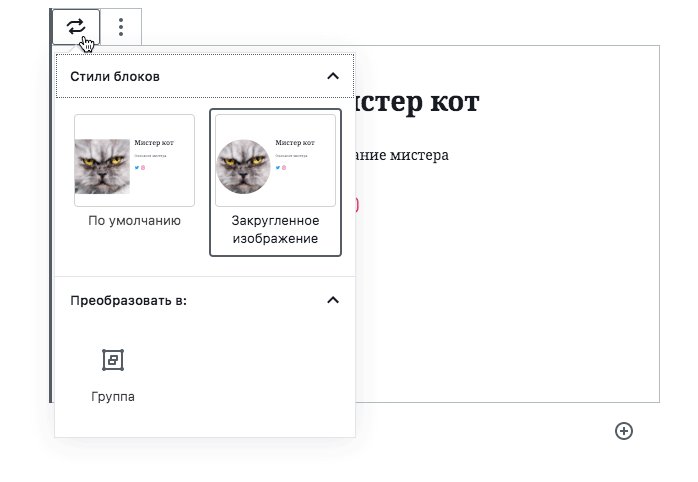
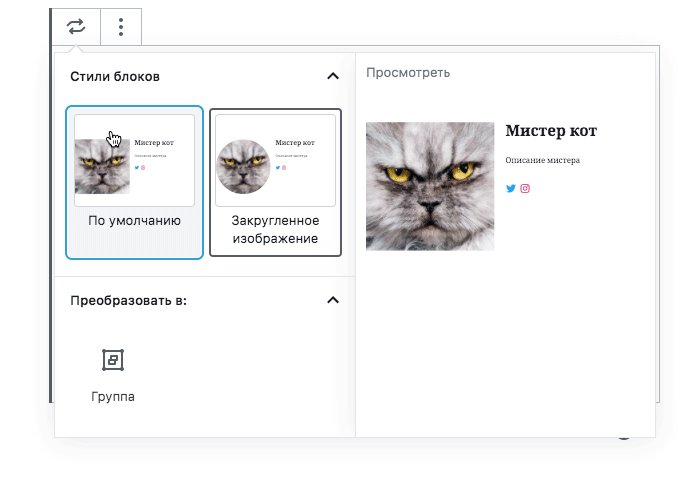
5. Узнаем, что такое вариации стилей и научимся их использовать
В нашем примере мы добавим вариацию стиля, которая будет делать изображение закруглённым.

Подробнее:
Скачать:
Название: Создание блока Gutenberg
Добро пожаловать на базовый курс по созданию блока Gutenberg!
Когда в интернете начали появляться плагины, позволяющие создавать блоки Gutenberg на PHP ?
Итак, ещё раз добро пожаловать на курс и что вас на нём ждёт:
Что будет на курсе?
1. Научимся создавать блок с произвольным HTML и стилизовать его в CSS
Наш блок будет представлять себя что-то наподобие блока «Об авторе» с изображением, двумя текстовыми полями и ссылками на социальные сети.

2. Узнаем, как редактировать текст внутри самого блока
В нашем примере будет два редактируемых текстовых элемента, которые будут отличаться как возможностью добавления новых строк в виде параграфов, так и своими кнопками форматирования текста.

При редактировании заголовка у нас не будет возможности перехода на новую строку, а также мы отключим все кнопки форматирования текста, т.е. в заголовок нельзя будет вставить ссылку или сделать его жирным.

Зато, когда мы будем редактировать текст описания, при нажатии на клавишу Enter у нас будет создаваться новый абзац плюс будут доступны все кнопки форматирования текста.
3. Покажу вам, как можно легко загружать изображения в блок

4. Научимся добавлять поля настроек блока
Обратите внимание, что с произвольными полями это не имеет ничего общего, все настройки блока будут сохраняться в его атрибутах без каких-либо лишних запросов в базу данных.
Мы добавим настройки блока на примере ссылок на социальные сети:

То есть, когда соответствующее поле для заполнения профиля соц сети заполнено, в блоке будет автоматически появляться иконка этой соц сети со ссылкой на профиль.
Помимо этого также научимся использовать палитру цветов в настройках блока:

5. Узнаем, что такое вариации стилей и научимся их использовать
В нашем примере мы добавим вариацию стиля, которая будет делать изображение закруглённым.

Подробнее:
Авторизуйтесь, чтобы посмотреть скрытый контент.
Скачать:
Авторизуйтесь, чтобы посмотреть скрытый контент.
Последнее редактирование модератором:
